Template Structure
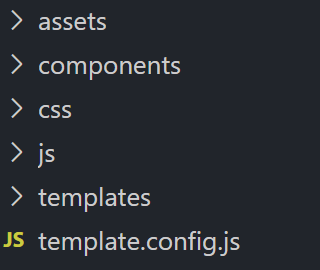
A Phaistos template has the following structure:

Assets
The /assets directory can include all static assets of the template. The static assets are not being optimized when the site is built. You can reference a static asset by using the global assetsPath property, for example:
<button class="header__menu-toggle" aria-label="Show Menu">
<i role="presentation">
<img src="{{assetsPath}}/hamburger.svg" width="30" height="30">
</i>
</button>Components
The /components directory should contain all custom components.
Css
The /css directory should include all used styles.
Js
The /js directory should include all used scripts.
Templates
The /templates directory should include all used html templates.
Template config
By using the template.config.js configuration file, you can link custom pages and components, preload fonts, or for example add custom CSS variables that can be configured by the user.
The following template.config.js file defines a template named My First Template and adds a custom variable that allows the user to set the color of the text while setting the default to #353a47:
module.exports = {
name: 'My First Text',
variables: {
'color-text': {
name: 'Text',
type: 'color',
default: '#353a47'
}
}
};